Reader-Facing Features
Headings
### Heading level 3
...
###### Heading level 6
Text Styles
Bold, Italic, Bold and Italic, Inline Code Strike through, Super Bold, Underline, Highlight, Dim, Large, Small, Superscript, Subscript
Blockquotes
Blockquote, first paragraph
Second paragraph
Nested blockquote
Lists
- Item 1
- Sub item 1.1
- Sub item 1.2
- Item 2
- item 2.1
- Item 3
- Item 4
Code
<foo>
<bar type="name">goo</bar>
</foo>
Syntax coloring for inline code: <bar type="name">goo</bar> too!
Horizontal Rules
Links
MarkBind home is at here.
Footnotes
1 + 1 = 2 [1]
Images
Classes, Attributes & Identifiers
- Apply to the list item itself like so
- Curly groups after newlines apply to the closest nested list
- Curly groups two lines after the last line apply to the top most list
Tables
| Animal | Trainable? | Price | Remarks |
|---|---|---|---|
| Ants | no | 5 | |
| Bees | no | 20 | |
| Cats | yes | 100 |
Emoji
👍 ❗️ ❌ 🚧 😃 😕 😄
Icons
Embeds
Embedded YouTube video:
Embedded slide deck:
Dates
Math Formulae
Solve the following simultaneous equations:
Euler's equation
Badges
Boxes
Panels
minimal type panel
Tabs
CardStacks
Basic Card 🚀
Click on this trigger!.
Card with Image

Pictures
 MarkBind Logo
MarkBind Logo
Annotations

Thumbnails
Diagrams
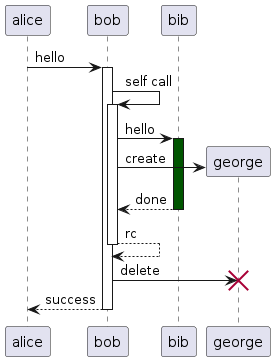
Sequence Diagram:

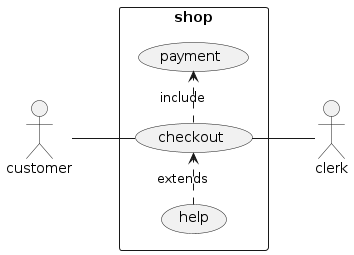
Use Case Diagram:

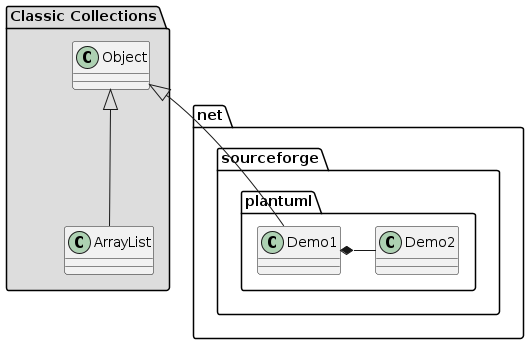
Class Diagram:

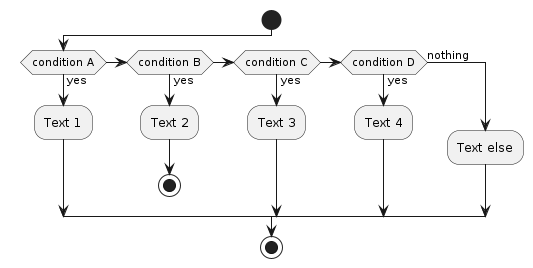
Activity Diagram:

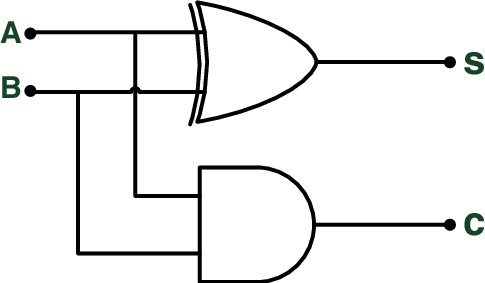
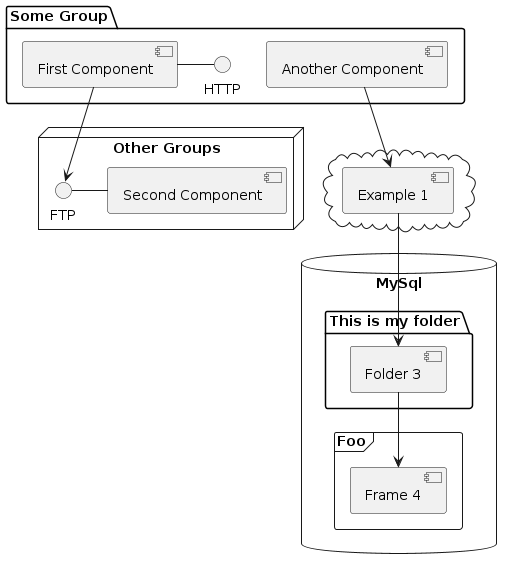
Component Diagram:

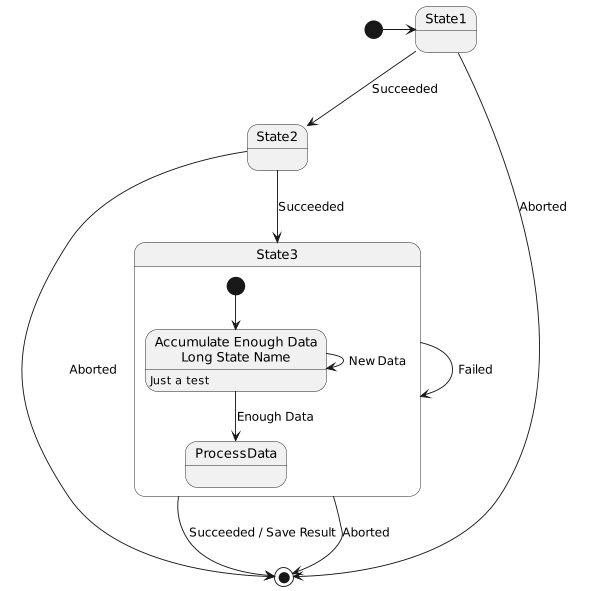
State Diagram:

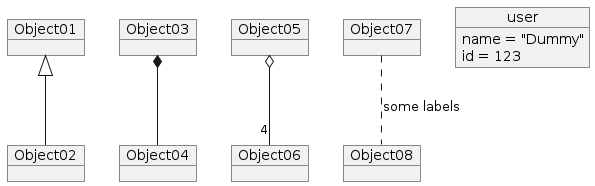
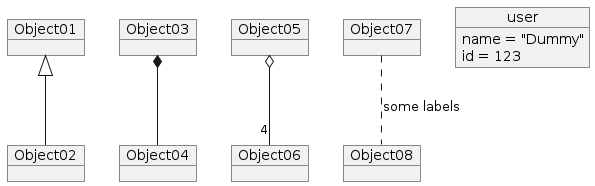
Object Diagram:

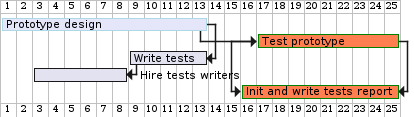
Gantt Diagram:

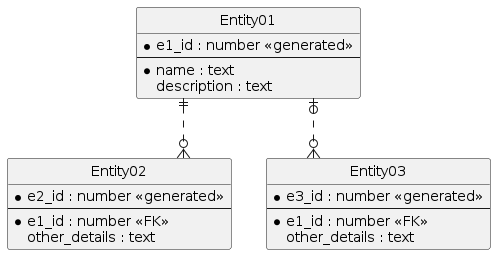
Entity Relation Diagram:

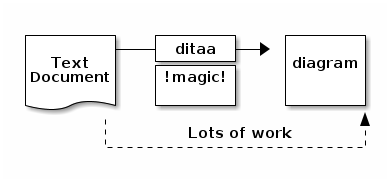
Ditaa Diagram:

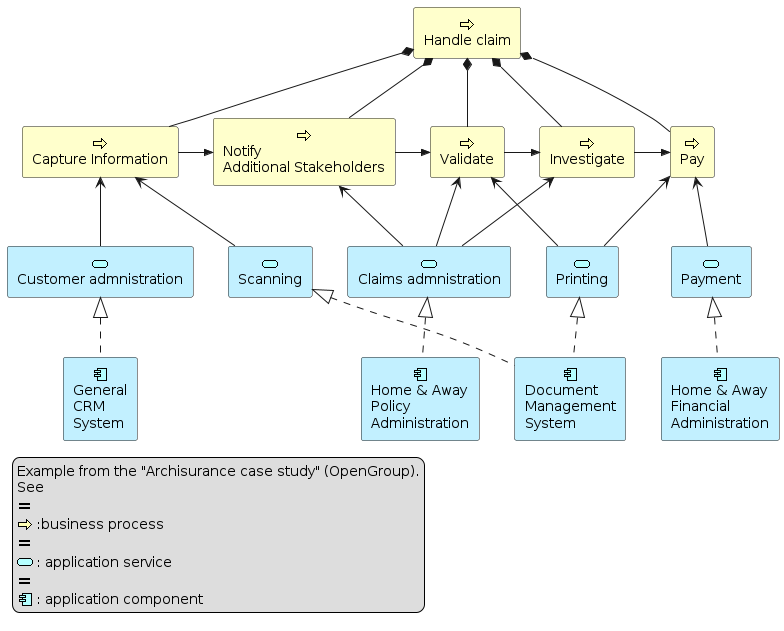
Archimate Diagram:

Tree
Tooltips
Hover to see a tooltip.
Popovers
Hover over the keyword to see the popover.
Modals
Hover here to open a modal.
Dropdowns
Search Bars
Nav Bars
Breadcrumbs
Site Navigation Menus
You can see an example of a Site Navigation Menu on the left side of this page.
Page Navigation Menus
You can see an example of a Page Navigation Bar on the right side of this page.
Scroll To Top Button
You can see an example of a scroll to top button on the on the bottom right side of this page.
Questions and Quizzes
Click start to begin
0 questions
Math
Here is the footnote. Footnotes will appear at the bottom of the page.
Here's one with multiple blocks.
Subsequent paragraphs are indented to show that they belong to the previous footnote.
Inline notes are easier to write, since you don't have to pick an identifier and move down to type the note.
Math