Using Plugins
User Guide → Using Plugins Using Plugins
A plugin is an extension that adds additional features to MarkBind. Some non-essential MarkBind functionalities are provided as plugins so that you can enable/disable/configure them as necessary. MarkBind also supports adding external plugins (written by you or other third parties).
MarkBind's philosophy is to bake-in all necessary functionality into MarkBind itself rather than expect users to go hunting for suitable plugins. Hence, we do not anticipate MarkBind users to rely heavily on such external plugins.
Managing Plugins
Plugins are managed via the following two properties in the site.json.
plugins: An array of plugin names to use.pluginsContext: Parameters passed to each plugin, specified as key-value pairs.
For example:
{
...
"plugins": [
"plugin1",
"plugin2",
],
"pluginsContext": {
"plugin1": {
"input": "Input for Plugin 1"
},
"plugin2": {
"data": "Data for Plugin 2"
}
}
}
Using Built-in Plugins
MarkBind has a set of built-in plugins that can be used immediately without installation.
Plugin: Algolia
This plugin allows you to use Algolia DocSearch for your site.
To enable it, add algolia to your site's plugins, and supply the required options via the pluginsContext.
| Name | Type | Default | Description |
|---|
| apiKey | String | | The API key for your site's Algolia DocSearch setup |
| appId | String | | The application id for your site's Algolia DocSearch setup |
| indexName | String | | The index name for your site's Algolia DocSearch setup |
| searchParameters | Object | {} | A JSON object specifying the Algolia Search Parameters |
site.json
{
...
"plugins": [
"algolia"
],
"pluginsContext": {
"algolia": {
"apiKey": "25626fae796133dc1e734c6bcaaeac3c",
"appId": "R2IYF7ETH7",
"indexName": "docsearch",
"searchParameters": { "facetFilters": ["site:yoursite.com"] }
}
}
}
To connect the searchbar component to Algolia DocSearch, add the algolia key.
<searchbar placeholder="Search" algolia menu-align-right></searchbar>
Alternatively, if you are using a custom search bar, you can assign the div element the id algolia-search-input to connect it to Algolia DocSearch.
<div id="algolia-search-input"></div>
By default, Algolia DocSearch indexes all content on the page, including content in components that are hidden to the user during the initial render (e.g. Panels). To exclude these content from being indexed, you can add .algolia-no-index to the selectors_exclude attribute in your DocSearch configuration.
The algolia-no-index class is automatically added to content hidden by MarkBind's Vue components. You may also add the algolia-no-index class to content that you do not want to be indexed by Algolia DocSearch.
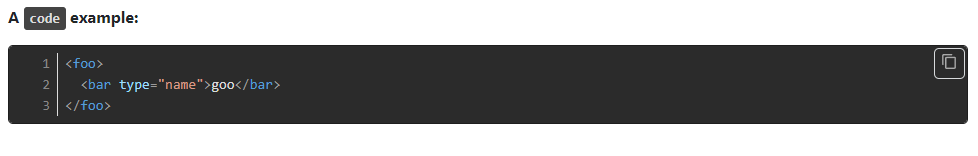
This plugin adds a copy button to fenced code blocks so that readers can copy the code easily.
To enable it, simply add codeBlockCopyButtons to your site's plugins.
site.json
{
...
"plugins": [
"codeBlockCopyButtons"
],
}
This is what it'll look like once added:

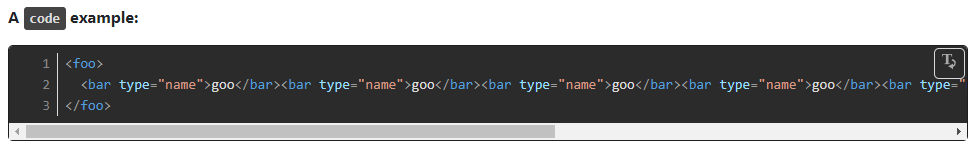
This plugin adds a wrap text button to fenced code blocks so that readers can read long lines of code without scrolling sideways.
To enable it, simply add codeBlockWrapButtons to your site's plugins.
site.json
{
...
"plugins": [
"codeBlockWrapButtons"
],
}
This is what it'll look like once added:

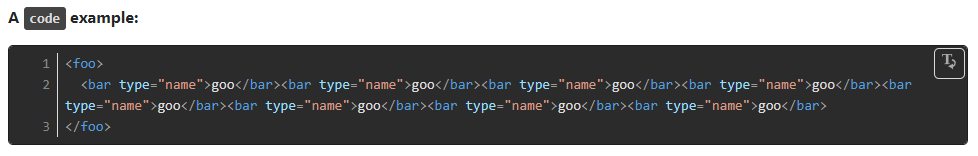
Clicking the wrap text button will result in the following:

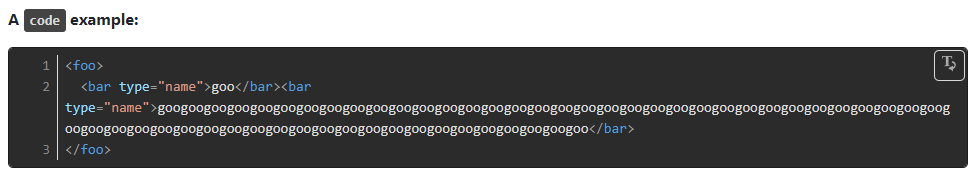
In case a single long word is encountered, it will be split across multiple lines similar to the following:

With this plugin you can use tags to selectively filter content when building a site.
Toggling alternative contents
Tags are specified by the tags attribute, and can be attached to any HTML element. During rendering, only elements that match tags specified in the site.json files will be rendered.
Example Attaching tags to elements:
# Print 'Hello world'
<p tags="language--java">System.out.println("Hello world");</p>
<p tags="language--C#">Console.WriteLine("Hello world");</p>
<p tags="language--python">print("Hello world")</p>
You need to specify the tags to include in the pluginsContext, under tags:
{
...
"plugins" : [
"filterTags"
],
"pluginsContext" : {
"filterTags" : {
"tags": ["language--java"]
}
}
}
All other tagged elements will be filtered out. In this case, only the element with the language--java tag will be rendered. This is helpful when creating multiple versions of a page without having to maintain separate copies.
If the filterTags plugin is not enabled in site.json, all tagged elements will be rendered.
You can also use multiple tags in a single HTML element. Specify each tag in the tags attribute separated by a space. An element will be rendered if any of the tags matches the one in site.json.
Example Attaching multiple tags to an element:
# For loops
<p tags="language--java language--C#">for (int i = 0; i < 5; i++) { ... }</p>
As long as the language--java or language--C# tag is specified, the code snippet will be rendered.
Alternatively, you can specify tags to render for a page in the frontmatter.
Example Specifying tags in frontmatter:
<frontmatter>
title: "Hello World"
tags: ["language--java"]
</frontmatter>
<p tags="language--java advanced">System.out.println("Hello world");</p>
<p tags="language--C# basic">Console.WriteLine("Hello world");</p>
<frontmatter>
title: "Hello World"
tags: ["language--java"]
</frontmatter>
Tags in site.json will be merged with the ones in the frontmatter, and are processed after frontmatter tags. See Hiding Tags for more information.
Advanced Tagging Tips
You can use a * in a tag name to match elements more generally. A * in a tag will match any number of characters at its position.
Example Using general tags:
<frontmatter>
title: "Hello World"
tags: ["language--*"]
</frontmatter>
<p tags="language--java">System.out.println("Hello world");</p>
<p tags="language--C#">Console.WriteLine("Hello world");</p>
<p tags="language--python">print("Hello world")</p>
All 3 <p>s will be shown.
Using - at the start of a tag hides all tags matching the expression. This is helpful for disabling a group of tags and enabling a particular tag.
Example Using general tags:
index.md
<frontmatter>
title: "Hello World"
tags: ["language--java"]
</frontmatter>
<p tags="language--java">System.out.println("Hello world");</p>
<p tags="language--C#">Console.WriteLine("Hello world");</p>
<p tags="language--python">print("Hello world")</p>
site.json
{
...
"plugins" : [
"filterTags"
],
"pluginsContext" : {
"filterTags" : {
"tags": ["-language--*", "language--C#"]
}
}
}
language--java is overridden by -language--*, so only language--C# is shown.
This only works because tags are processed left to right, so all language--* tags are hidden before language--C#. Tags in site.json are processed after tags in <frontmatter>.
# Print 'Hello world'
<p tags="language--java">System.out.println("Hello world");</p>
<p tags="language--C#">Console.WriteLine("Hello world");</p>
<p tags="language--python">print("Hello world")</p>
{
...
"plugins" : [
"filterTags"
],
"pluginsContext" : {
"filterTags" : {
"tags": ["language--java"]
}
}
}
Plugin: GoogleAnalytics
This plugin allows your web pages to be captured by google analytics.
To enable it, add googleAnalytics to your site's plugins, and add the trackingID parameter via the pluginsContext.
| Name | Type | Default | Description |
|---|
| trackingID | String | | Tracking ID provided by Google. Follow this guide to get your Tracking ID. |
site.json
{
...
"plugins": [
"googleAnalytics"
],
"pluginsContext": {
"googleAnalytics": {
"trackingID": "YOUR-TRACKING-ID",
}
}
}
This plugin allows you to use Disqus for your site.
Before you can use this plugin, you need to (1) setup a Disqus account and (2) register your site.
You may sign up for a Disqus account and register your site here.
Note that you do not have to install Disqus on your site, this plugin does it for you.
All you have to do is provide the shortname of your Disqus site, which is explained below.
To enable this plugin, add disqus to your site's plugins, and supply the required options via the pluginsContext.
| Name | Type | Default | Description |
|---|
| shortname | String | | Shortname is provided by Disqus. Follow this guide to get shortname for your Disqus site. |
site.json
{
...
"plugins": [
"disqus"
],
"pluginsContext": {
"disqus": {
"shortname": "YOUR_DISQUS_SITE_SHORTNAME",
}
}
}
Then, to add a Disqus comment section on a page, all you need to do is to add a <disqus/> HTML tag to any MarkBind source file.
It may be a good idea to create a layout with <disqus/> in it, so that you won't have to repeat it on every page.
Plugin: MathDelimiters
This plugin allows you to use additional delimiters for your math formulae. Available delimiters are listed in the markdown-it-texmath package.
These delimiters are supported without guarantee that they will be rendered correctly, especially when they happen to conflict with
other MarkBind syntax.
Note that the default delimiters still function as expected, this plugin simply adds the additional delimiters.
To enable this plugin, add mathDelimiters to your site's plugins and specify the delimters in the context.
site.json
{
...
"plugins": [
"mathDelimiters"
],
"pluginsContext" : {
"mathDelimiters" : {
"delimiters": ["beg_end"]
}
},
}
Example with beg_end delimiters:
CODE:
\begin{equation}
a^2+b^2=c^2
\end{equation}
\begin{equation}
\begin{pmatrix}
A & B \\ B & C
\end{pmatrix}
\end{equation}
OUTPUT:
a2+b2=c2(ABBC) This plugin allows you to create forms whose response will be sent directly to your email, using the Web3Forms API.
Don't forget to check your spam/junk folder if your form responses aren't appearing in your inbox!
The free plan from Web3Forms allows up to 250 submissions per month.
To set it up, get an access key from Web3Forms. Then add web3Form to your site's plugin, and add the accessKey parameter via the pluginsContext.
| Name | Type | Default | Description |
|---|
| accessKey | String | | accessKey is required. It is provided by Web3Forms. |
site.json
{
...
"plugins": [
"web3Form"
],
"pluginsContext": {
"web3Form": {
"accessKey": "YOUR_WEB_3_FORM_ACCESS_KEY"
}
}
}
The access key is exposed to public.
This is generally ok since the access key is an alias to your email and is equivalent to revealing your email to public.
However it is possible that malicious users might use the access key in other forms.
This might subject the email linked to the access key to spam with irrelevant form submissions.
To add a form to your site, use a <web-3-form> tag.
CODE:
<web-3-form header="Contact Us">
<label for="name">Name</label>
<input type="text" name="name" required placeholder="John Doe">
<button type="submit">Submit</button>
</web-3-form>
OUTPUT:
Web3Forms plugin also supports a default 'Contact Us' form.
The header will be <p class="h2">Contact Us</p> for the default form if no header is specified.
This uses Bootstrap to style the header.
CODE:
<web-3-form default header="**New header**"/>
OUTPUT:
Web3Forms plugin supports common inputs.
The inputs supported are
name-inputemail-inputmessage-inputsubmit-button
CODE:
<web-3-form header="**Form with name input**">
<name-input></name-input>
</web-3-form>
<web-3-form header="**Form with email input**">
<email-input></email-input>
</web-3-form>
<web-3-form header="**Form with message input**">
<message-input></message-input>
</web-3-form>
<web-3-form header="**Form with submit button**">
<submit-button></submit-button>
</web-3-form>
OUTPUT:
Web3Forms plugin supports customised header and styles
Options from the box component are supported here.
CODE:
<web-3-form default type="warning" header="Here's a form :rocket:" color="red" dismissible>
</web-3-form>
OUTPUT:
Plugin: DataTable
The DataTable plugin enhances the functionality of tables in your MarkBind site by integrating the DataTables library. It allows you to add searching and sorting capabilities to your tables with minimal configuration. The necessary CSS and JavaScript files are already included in the project, so no additional CDN or plugin context configuration is required.
To enable this plugin, simply add dataTable to your site's plugins:
site.json
{
...
"plugins": [
"dataTable"
]
}
To create a table with DataTable features, use one of the following syntaxes:
Example Sortable Table:
CODE:
<d-table sortable>
| Product | Price | Quantity |
|-----------|-------|----------|
| Apple | $0.50 | 100 |
| Banana | $0.75 | 50 |
| Orange | $0.60 | 75 |
</d-table>
OUTPUT:
| Product | Price | Quantity |
|---|
| Apple | $0.50 | 100 |
| Banana | $0.75 | 50 |
| Orange | $0.60 | 75 |
Example Searchable Table:
CODE:
<d-table searchable>
| Book Title | Author | Year Published |
|---------------------------|------------------|----------------|
| To Kill a Mockingbird | Harper Lee | 1960 |
| 1984 | George Orwell | 1949 |
| Pride and Prejudice | Jane Austen | 1813 |
| The Great Gatsby | F. Scott Fitzgerald | 1925 |
</d-table>
OUTPUT:
| Book Title | Author | Year Published |
|---|
| To Kill a Mockingbird | Harper Lee | 1960 |
| 1984 | George Orwell | 1949 |
| Pride and Prejudice | Jane Austen | 1813 |
| The Great Gatsby | F. Scott Fitzgerald | 1925 |
Example Sortable and Searchable Table:
CODE:
<d-table sortable searchable>
| City | Country | Population |
|-------------|-----------|------------|
| New York | USA | 8,336,817 |
| London | UK | 9,002,488 |
| Paris | France | 2,161,063 |
| Tokyo | Japan | 13,960,236 |
| Sydney | Australia | 5,367,206 |
</d-table>
OUTPUT:
| City | Country | Population |
|---|
| New York | USA | 8,336,817 |
| London | UK | 9,002,488 |
| Paris | France | 2,161,063 |
| Tokyo | Japan | 13,960,236 |
| Sydney | Australia | 5,367,206 |
The DataTable plugin automatically renders the table with the specified features based on the presence of the sortable and searchable attributes in the <d-table> tag. You can use either one or both attributes to control the desired functionality for each table.
Plugin: Mermaid
This plugin allows you to utilize Mermaid by automatically importing the library and initializing the rendering of the diagrams.
Mermaid is a JavaScript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically.
To enable this plugin, add mermaid to your site's plugins.
site.json
{
...
"plugins": [
"mermaid"
]
}
To create a Mermaid diagram, use the <mermaid> tag and provide the diagram definition within the tag. Usage of standard Mermaid syntax using the <pre class="mermaid"> block directly in Markdown files is also supported for users who prefer to do so.
Example Pie Chart:
CODE:
<mermaid>
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 15
</mermaid>
<pre class="mermaid">
%%{init: {"pie": {"textPosition": 0.5}, "themeVariables": {"pieOuterStrokeWidth": "5px"}, 'theme': 'dark'} }%%
pie showData
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5
</pre>
OUTPUT:
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 15
%%{init: {"pie": {"textPosition": 0.5}, "themeVariables": {"pieOuterStrokeWidth": "5px"}, 'theme': 'dark'} }%%
pie showData
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5
Example Flowchart:
CODE:
<mermaid>
flowchart TD
A[Start] --> B{Is it?}
B -->|Yes| C[OK]
C --> D[Rethink]
D --> B
B ---->|No| E[End]
</mermaid>
OUTPUT:
flowchart TD
A[Start] --> B{Is it?}
B -->|Yes| C[OK]
C --> D[Rethink]
D --> B
B ---->|No| E[End]
Example User Journey Diagram:
CODE:
<mermaid>
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
</mermaid>
OUTPUT:
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
Example Gitgraph Diagram:
CODE:
<mermaid>
gitGraph
commit
branch develop
checkout develop
commit
checkout main
merge develop
</mermaid>
OUTPUT:
gitGraph
commit
branch develop
checkout develop
commit
checkout main
merge develop
The plugin automatically converts the <mermaid> tags into appropriate <pre> elements for rendering the diagrams using the Mermaid library.
Using External Plugins
Adding External Plugins
WARNING: Plugins are executable programs that can be written by anyone. This means that they might contain malicious code that may damage your computer.
Only run plugins from sources that you trust. Do not run the plugin if the source/origin of the plugin cannot be ascertained.
Plugins come as .js files. To install an external plugin, simply put it in the _markbind/plugins folder. To use the plugin, update the site.json file the same way you did for built-in plugins.
Writing Plugins
You may also write your own plugins! Refer here for the available interfaces to do so.