Themes
User Guide → ThemesApplying Themes
MarkBind supports the ability to style your website with a variety of Bootstrap themes.
Specifying a Theme
You can specify a theme for your site by using the style.bootstrapTheme property of your site.json configuration file.
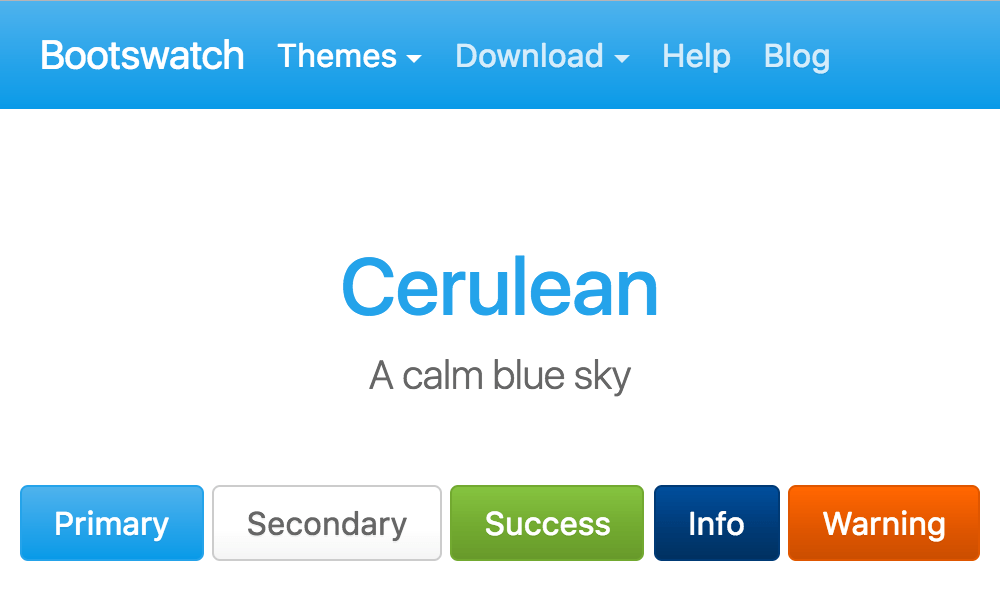
For example, to apply the Cerulean theme, add the following configuration:
site.json
{
"style": {
"bootstrapTheme": "bootswatch-cerulean"
}
}
If no such property is specified, your site will be styled with default Bootstrap theme.
Supported Themes
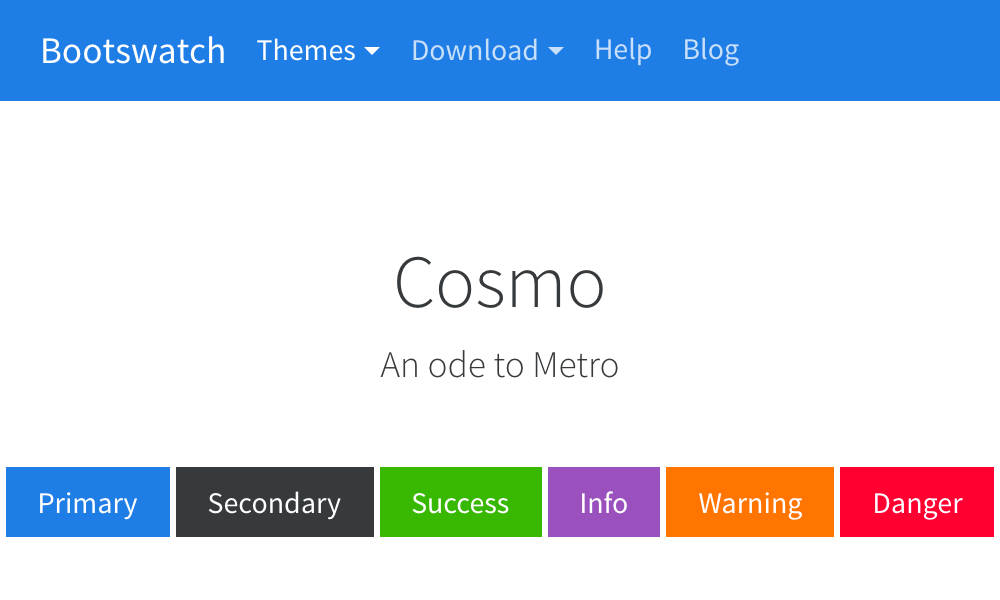
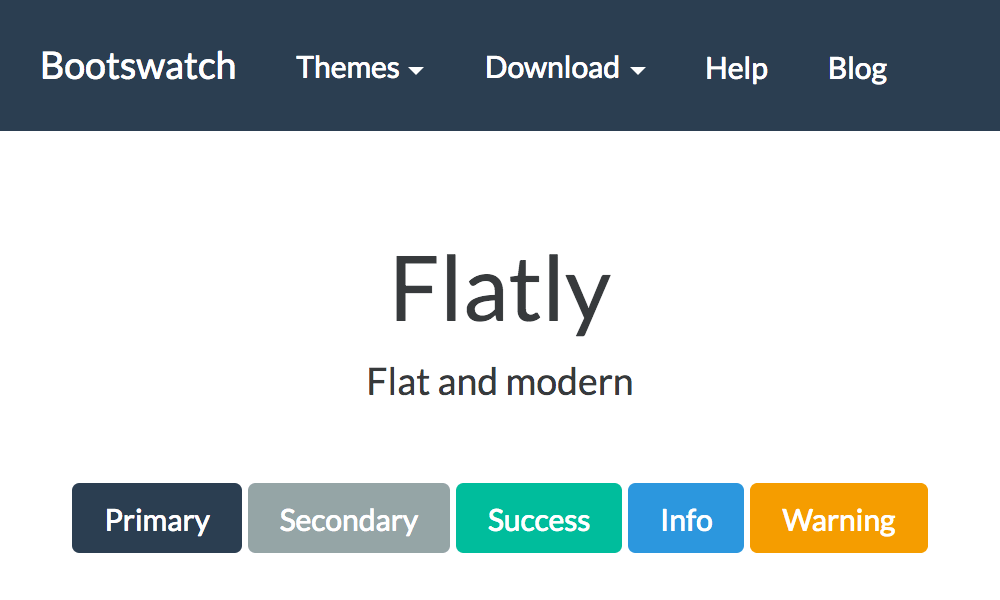
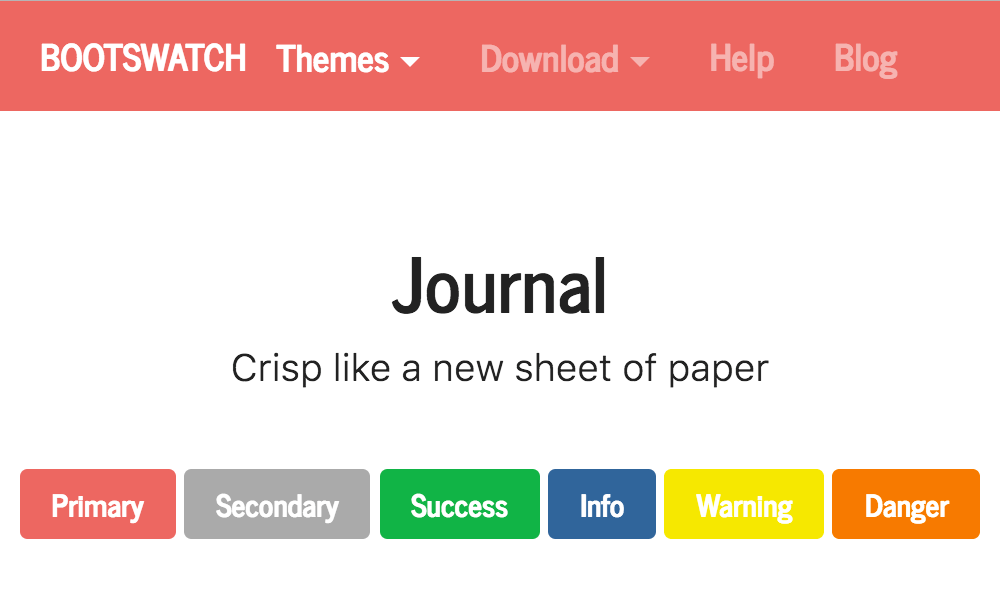
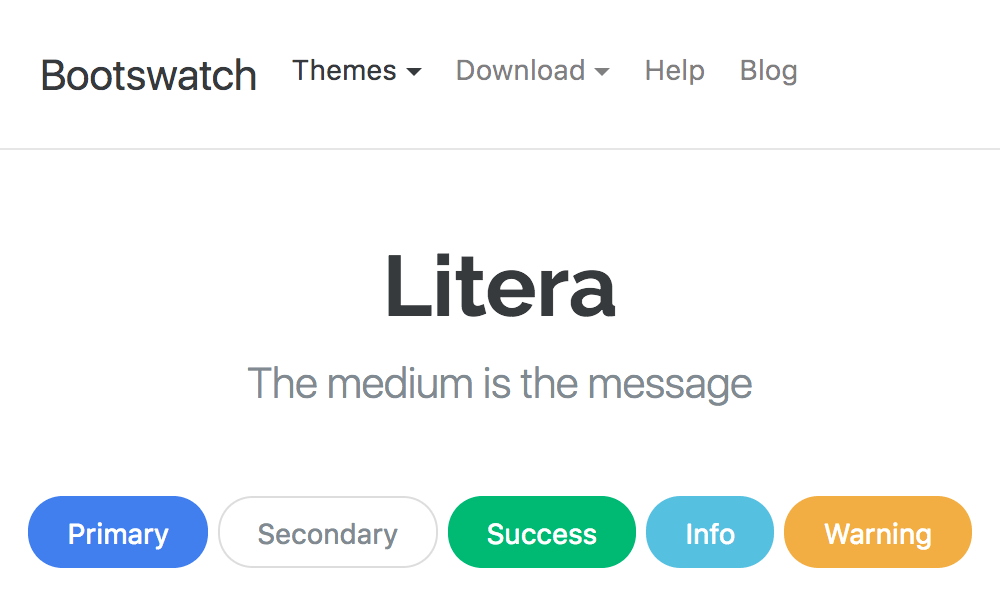
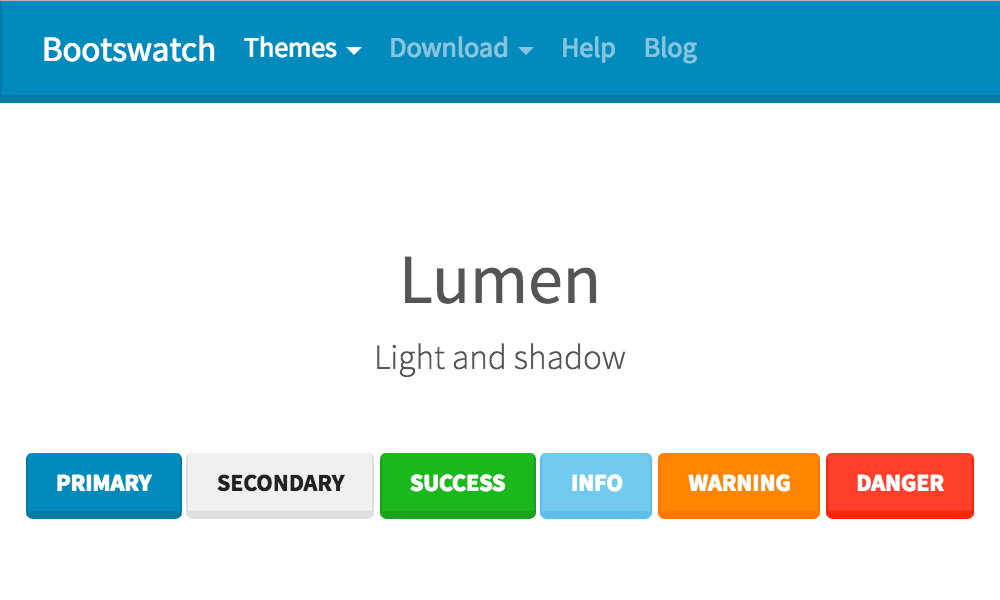
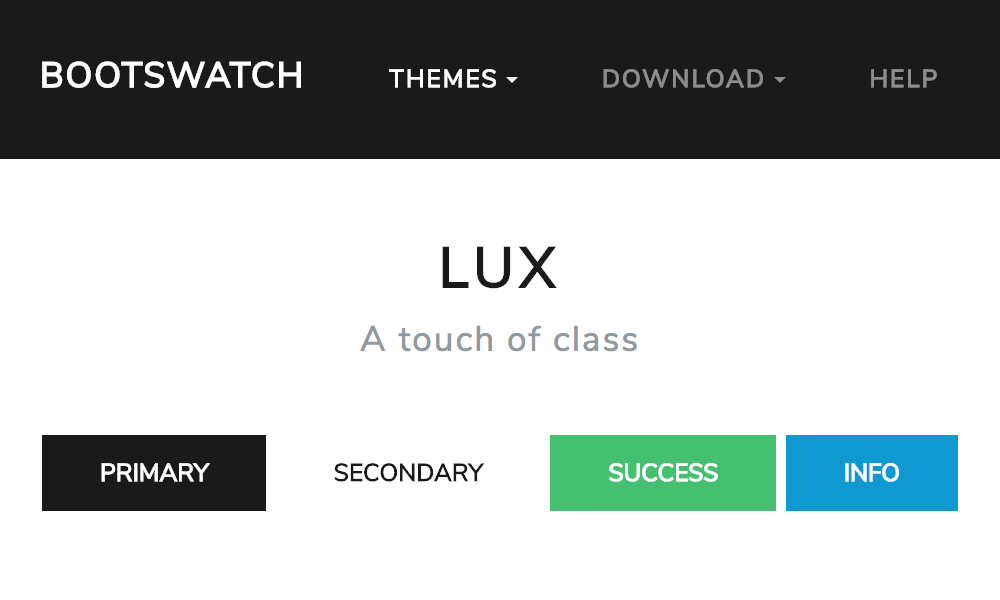
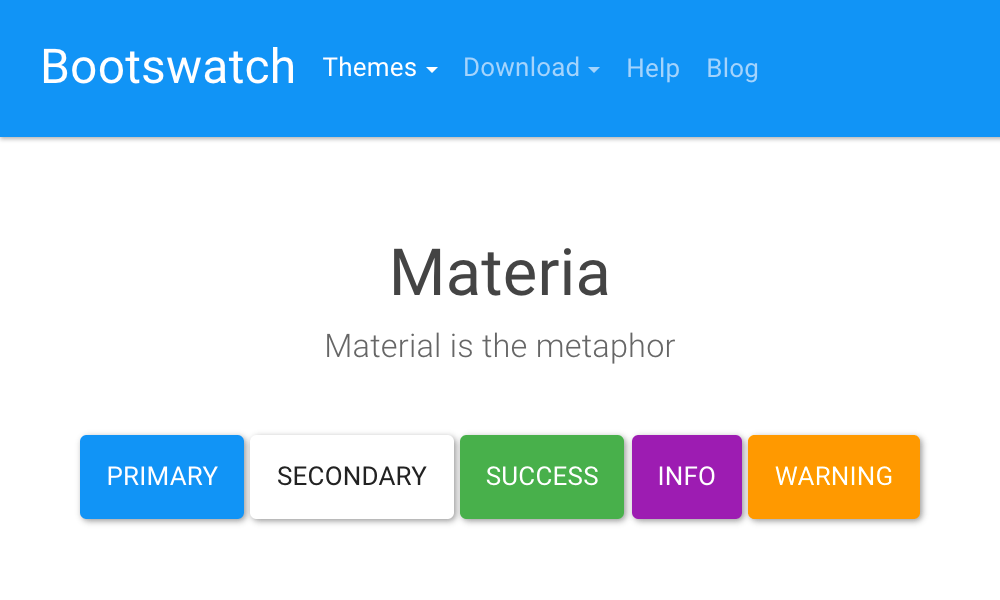
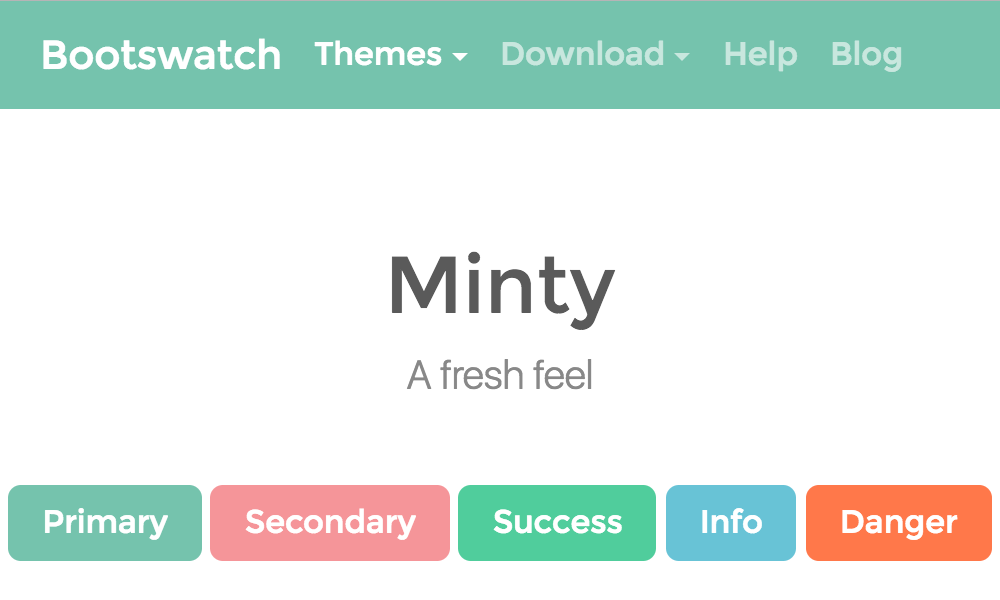
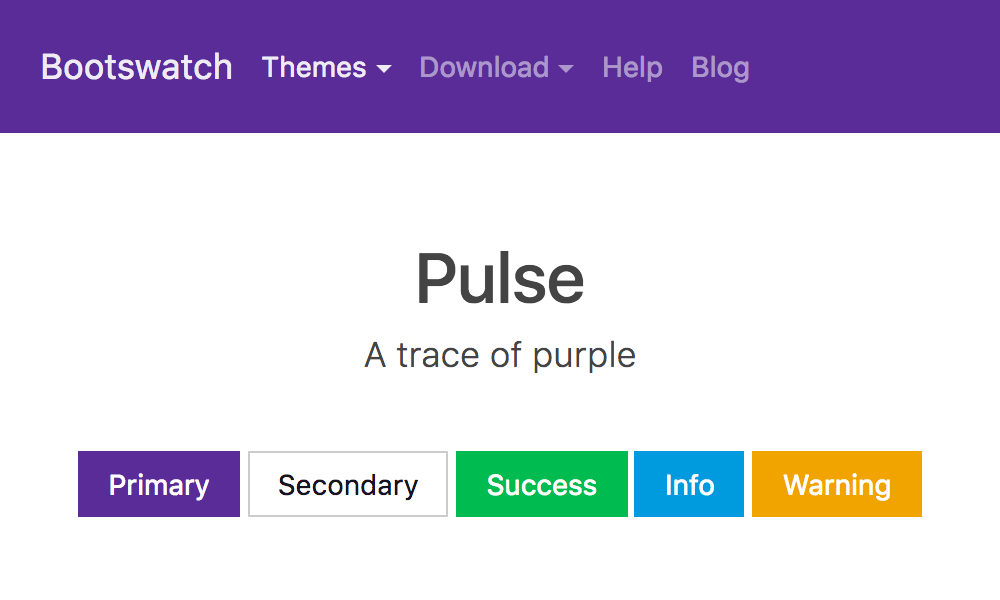
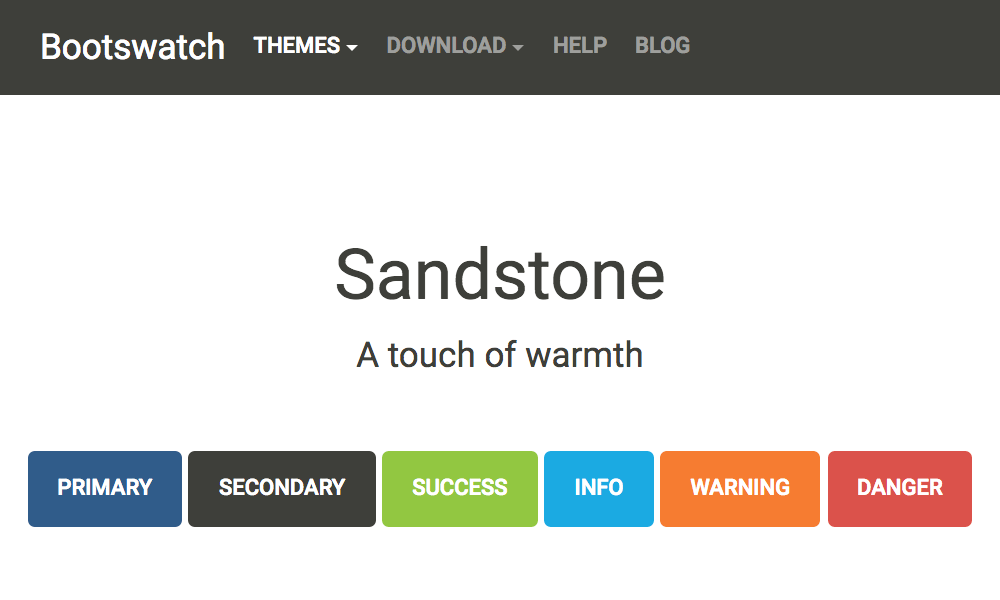
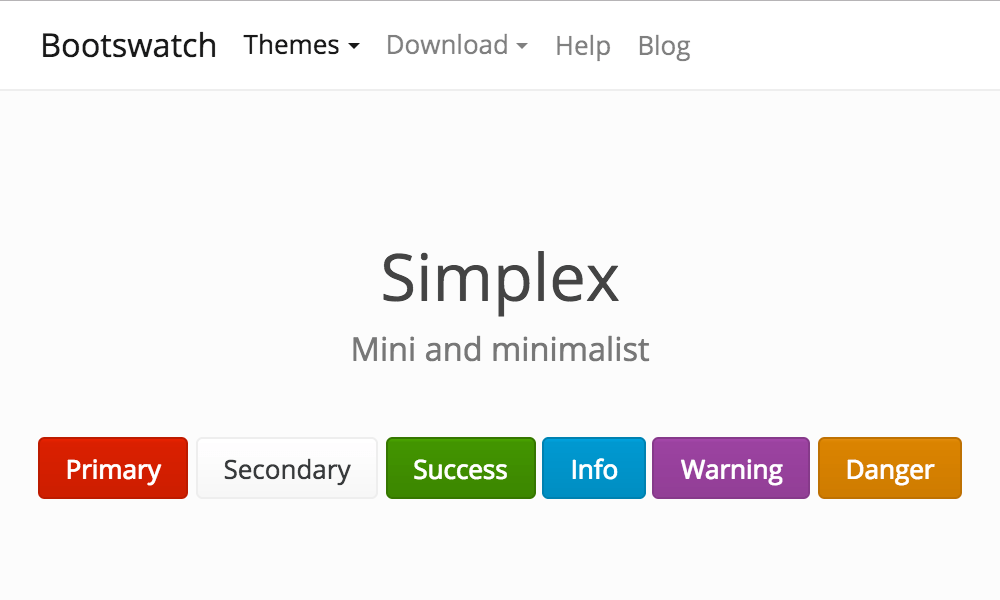
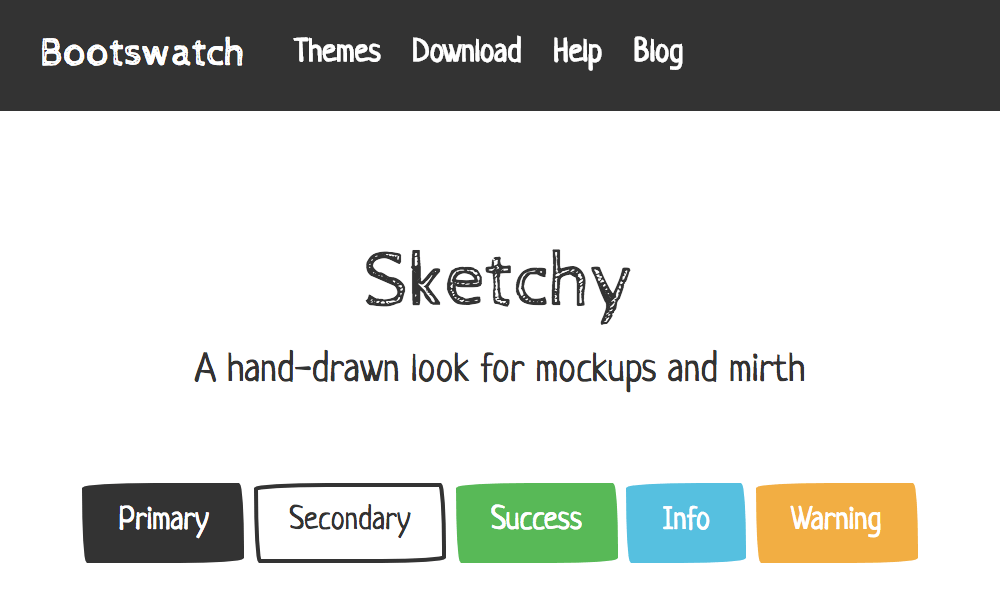
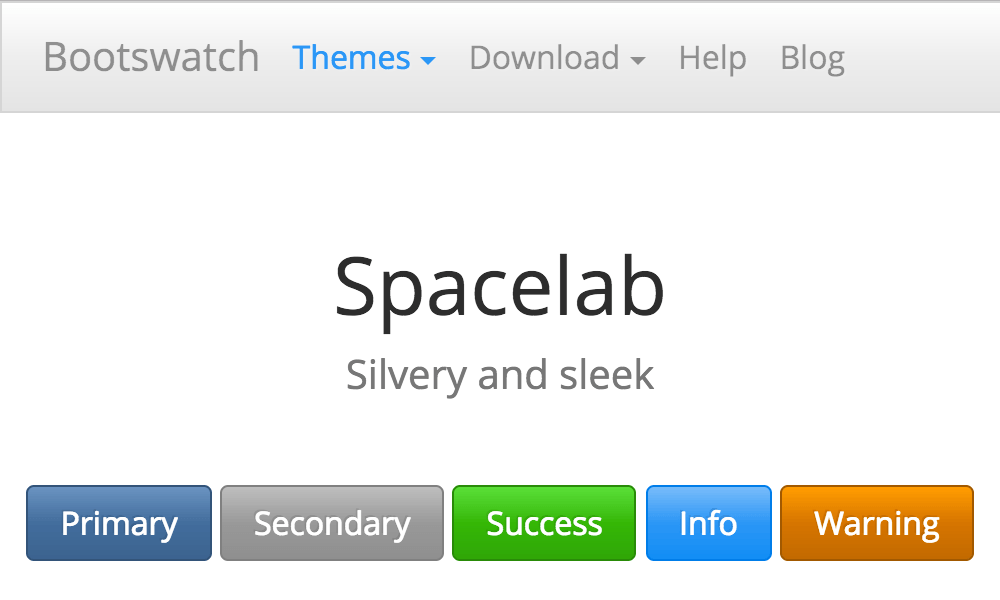
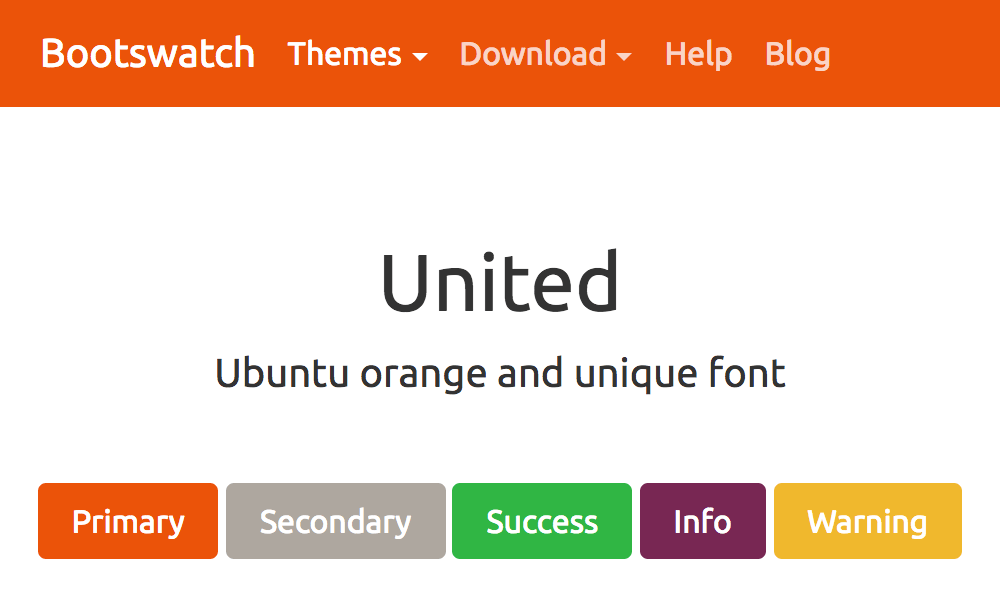
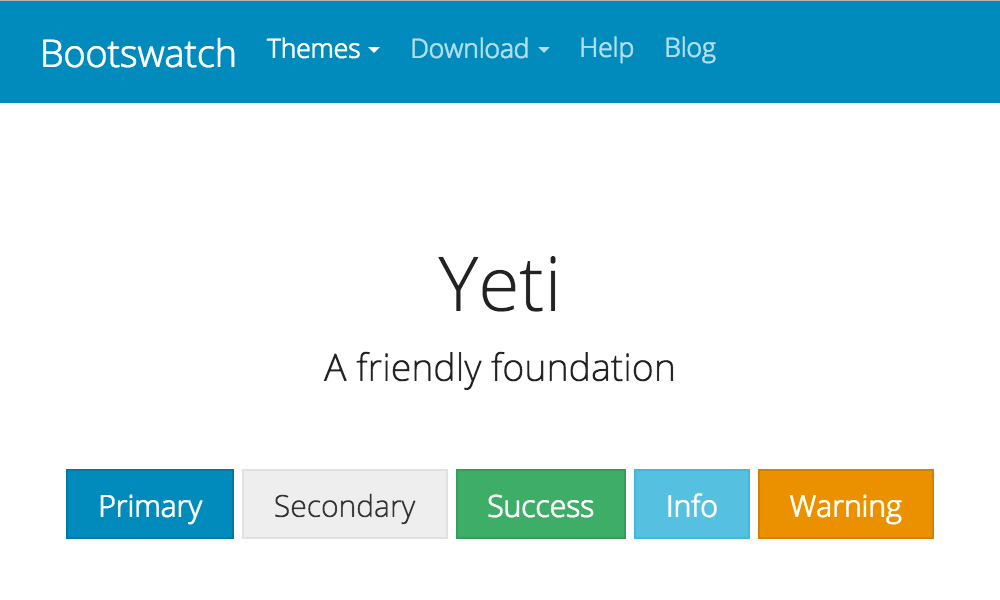
Currently, MarkBind supports all light themes from Bootswatch. Visit each of the theme pages below to see how different visual components are styled.